No-Code AI App Flow Creator
YEAR
2023
LABEL
0-1
Generative AI
ROLE
Co-Founder
Led Product Design
TEAM
Liting He ( Product Designer)
Nux ( Developer)
Corina ( Brand Designer)
Tomator.AI
Overview
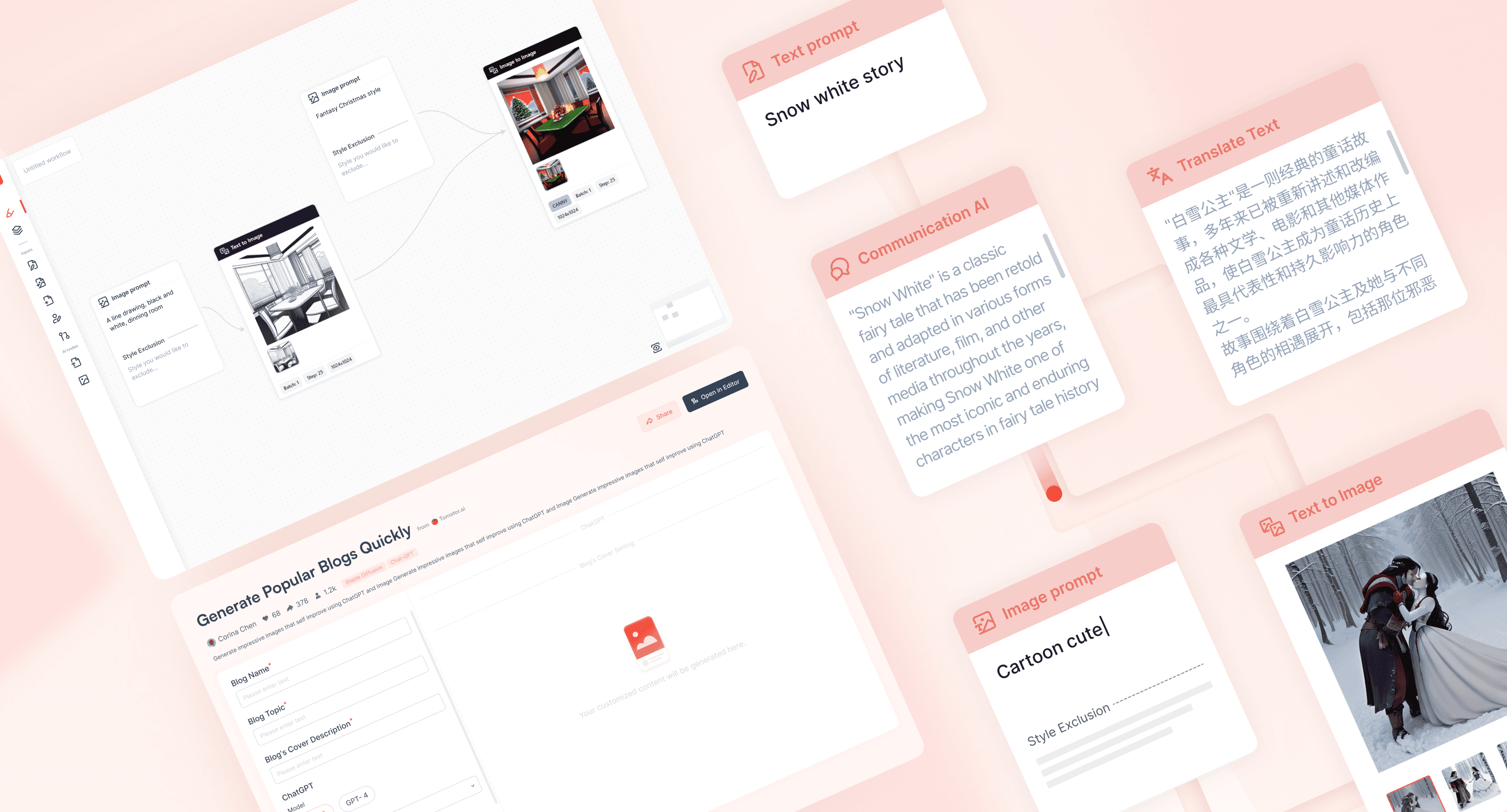
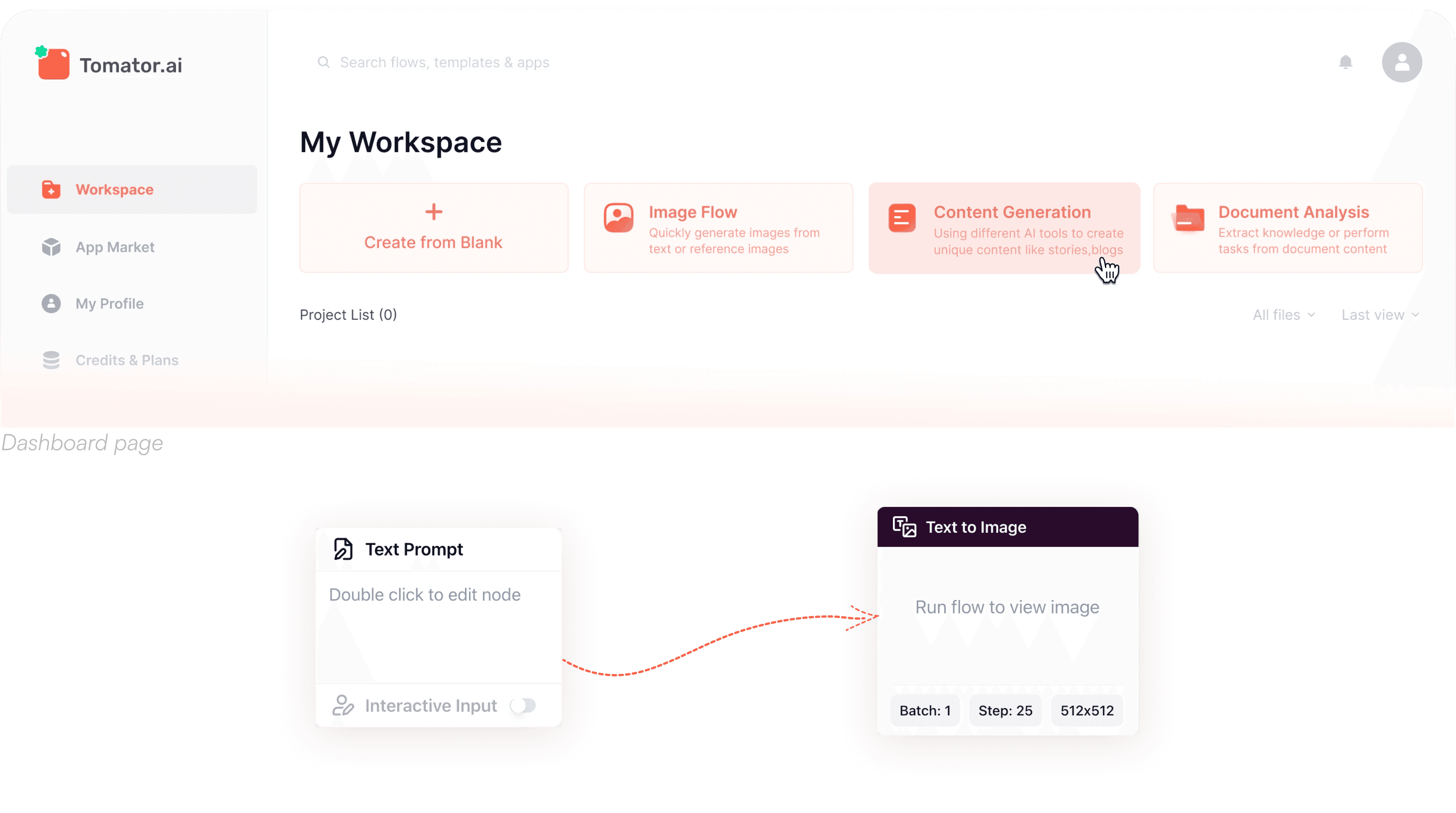
Tomator.ai is a no-coding AI Flow Creating tool designed to help users without AI prompt experience or those seeking highly customized AI content to build their own AI plugin integration flows. It also offers varying levels of content editing features based on user behavior preferences.
This case study focuses on my role as the lead product designer in identifying this market opportunity and how I successfully brought the design from concept to launch within a short timeframe.
Impact
492
Natural user registrations
23
mins
Avg. session duration
4
Times
Wkly. usage freq
Background
Opportunity
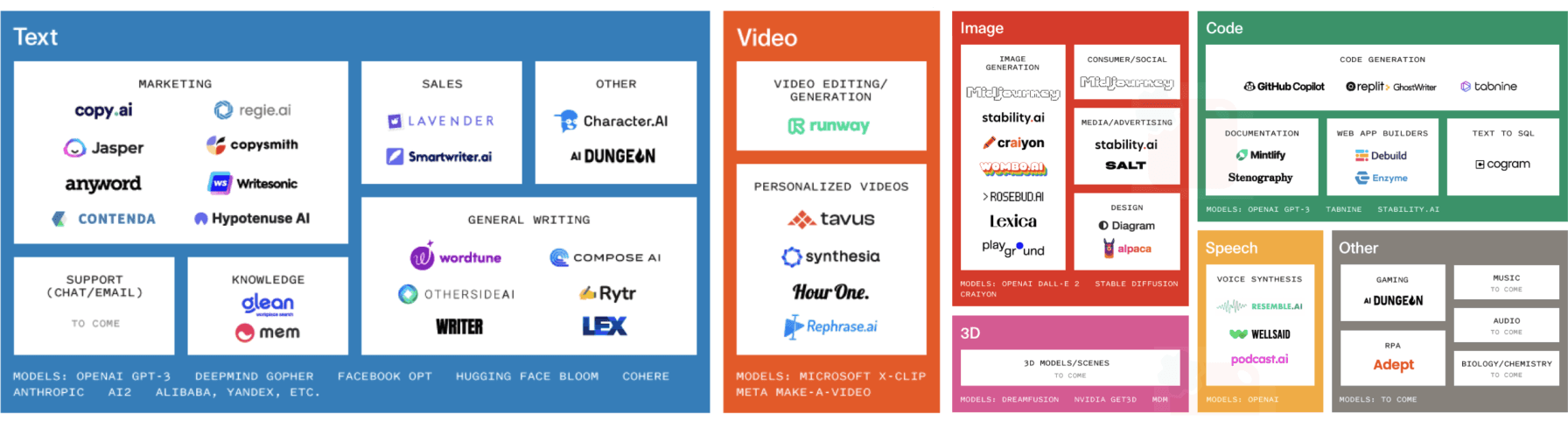
Growing demand for generative AI
In 2023, the use of large models became a new trend. AI plug-ins designed for specific scenarios have emerged rapidly, highlighting the strong landscape of the generative AI industry.
Source: Sequoia Capital
Problems
However, we also identified several issues with the existing AI products during usage.
User Pain Points
* No Single App Meets All Needs
* Endless Subscriptions
* Onboarding Learning Curves
* Lack of Individual Customizations
Solution
Product Idea
Can Users Build Their
Own AI App ?
User Segmentation
.For our target audience, we identified and categorized primary user types based on their experience and proficiency with AI products:
Other
Challenges
Constraints 01
Wearing the Product Manager Hat
With only 3 members on our team, and myself being the only one with full-cycle product design experience, so I need to take on the role of Product Manager.
This involved making key decisions on the business side and product strategy with the team and managing the overall project timeline.
Constraints 02
Tight Design Schedule
We aimed to launch our product at the Signal Exhibition in August 2023, but we had less than 3 months from the initial discussion to the launch date.
With time allocated to development, QA, and internal/external testing, the time left for product design was extremely limited.
Solutions
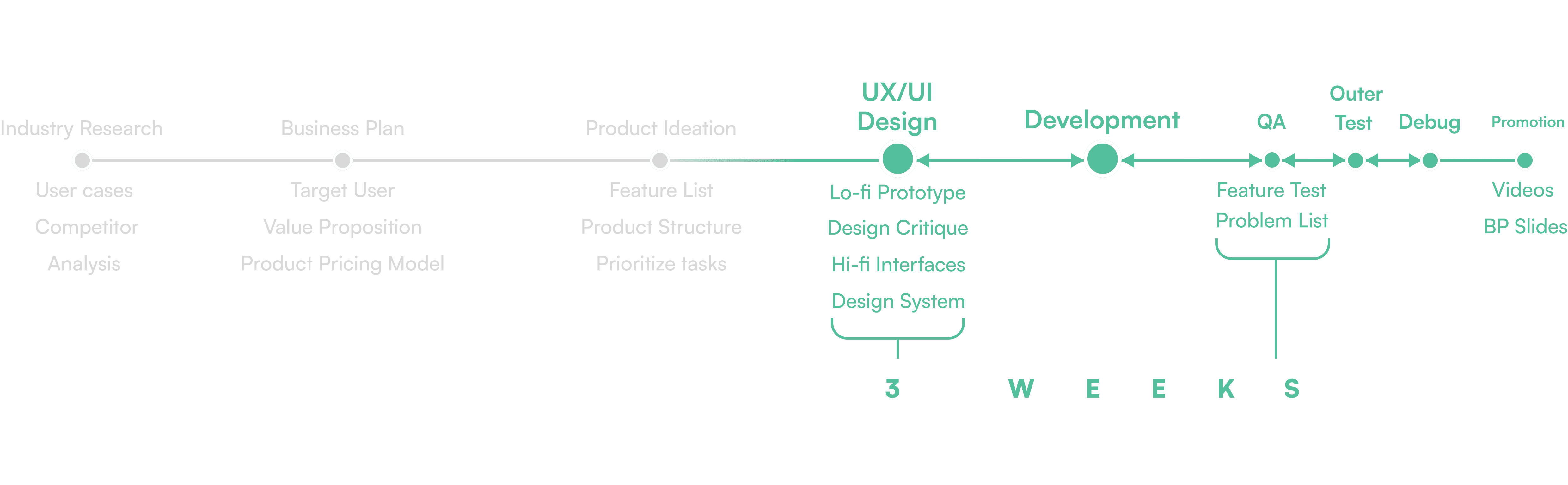
Time Management Strategies
Streamline the design process and high-detail UI output
UX Design Phase
I skipped UX frameworks and jumped straight into lo-fi prototypes. This sped up product logical validation and UI design, helping developers start backend work faster.
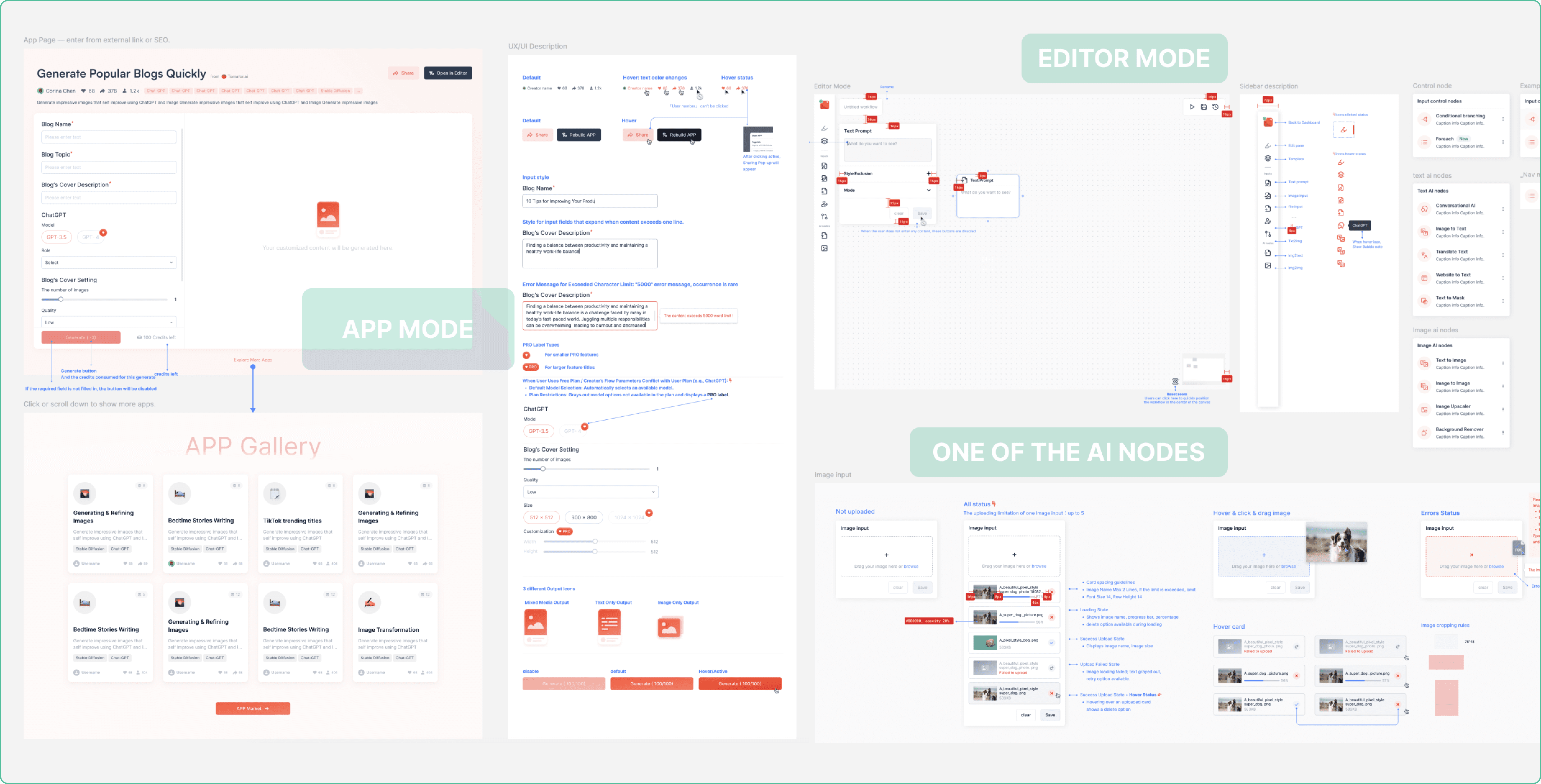
UI Design Phase
I produced highly standardized component features by feature, and provided comprehensive design annotations to reduce communication cost and enhance the work efficiency with the frontend team.